Download Bundle Svg Webpack - 244+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-geber-y58.blogspot.com/2021/06/bundle-svg-webpack-244-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 244+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 244+ SVG Design FIle I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: This webpack loader inlines svg as module. This loader removes it for you, too.
However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Every time i use svg images, i want to provide png fallbacks. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? This loader removes it for you, too. Simply add configuration object to module.loaders like this. However the example shows using a background image like this:
Download List of Bundle Svg Webpack - 244+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have my webpack.config set up correctly with the file loader.

Reactjs Webpack And Asp Net Core Sensible Dev from www.sensibledev.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 244+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File This loader removes it for you, too. Webpack is used to compile javascript modules. Those who still don't have it, i recommend this bundle analysis tool. Simply add configuration object to module.loaders like this. Learn how to bundle a javascript application with webpack 5. This loader compresses png, jpg, gif and svg images by passing them through optimizers. Bundle a module for the client that returns the correct url for the image based on svg support. This webpack loader inlines svg as module. Every time i use svg images, i want to provide png fallbacks. The default loader settings are ok:
Bundle Svg Webpack - 244+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 244+ SVG Design FIle Bundle a module for the client that returns the correct url for the image based on svg support. Bundle a module for the client to check for svg support.
This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
However the example shows using a background image like this: SVG Cut Files
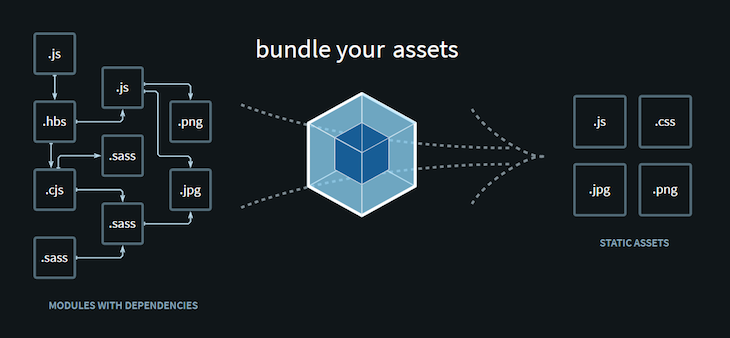
Module Bundling With Webpack An Introduction for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
A Comprehensive Introduction To Webpack The Module Bundler Theodo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this:
Getting Started With Webpack For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: Simply add configuration object to module.loaders like this. This loader removes it for you, too.
Take You Deep Unlock Webpack Series Optimization Develop Paper for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks.
Getting Started With Webpack For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
Webpack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
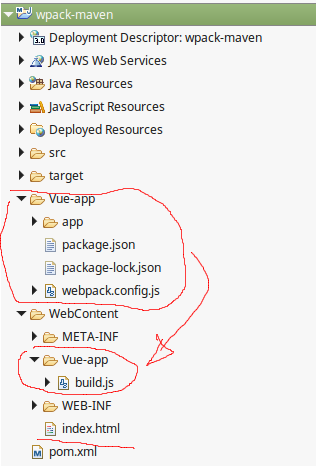
A Note On Webpack Maven Codeproject for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: This loader removes it for you, too. Simply add configuration object to module.loaders like this.
Load Time Optimization Techniques For React Apps for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? This loader removes it for you, too. However the example shows using a background image like this:
Webpack A Gentle Introduction To The Module Bundler for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
Quick Guide To Webpack Bundle And Code Splitting With React Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks.
Svg Inline Loader Webpack for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
Webpack For Real Tasks Bundling Front End And Adding Compilation Ivan Akulov S Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this:
Reduce Webpack Bundle Size By Eliminating Duplicates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. However the example shows using a background image like this: Every time i use svg images, i want to provide png fallbacks.
Changes Coming To Webpack In 2021 Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module. This loader removes it for you, too.
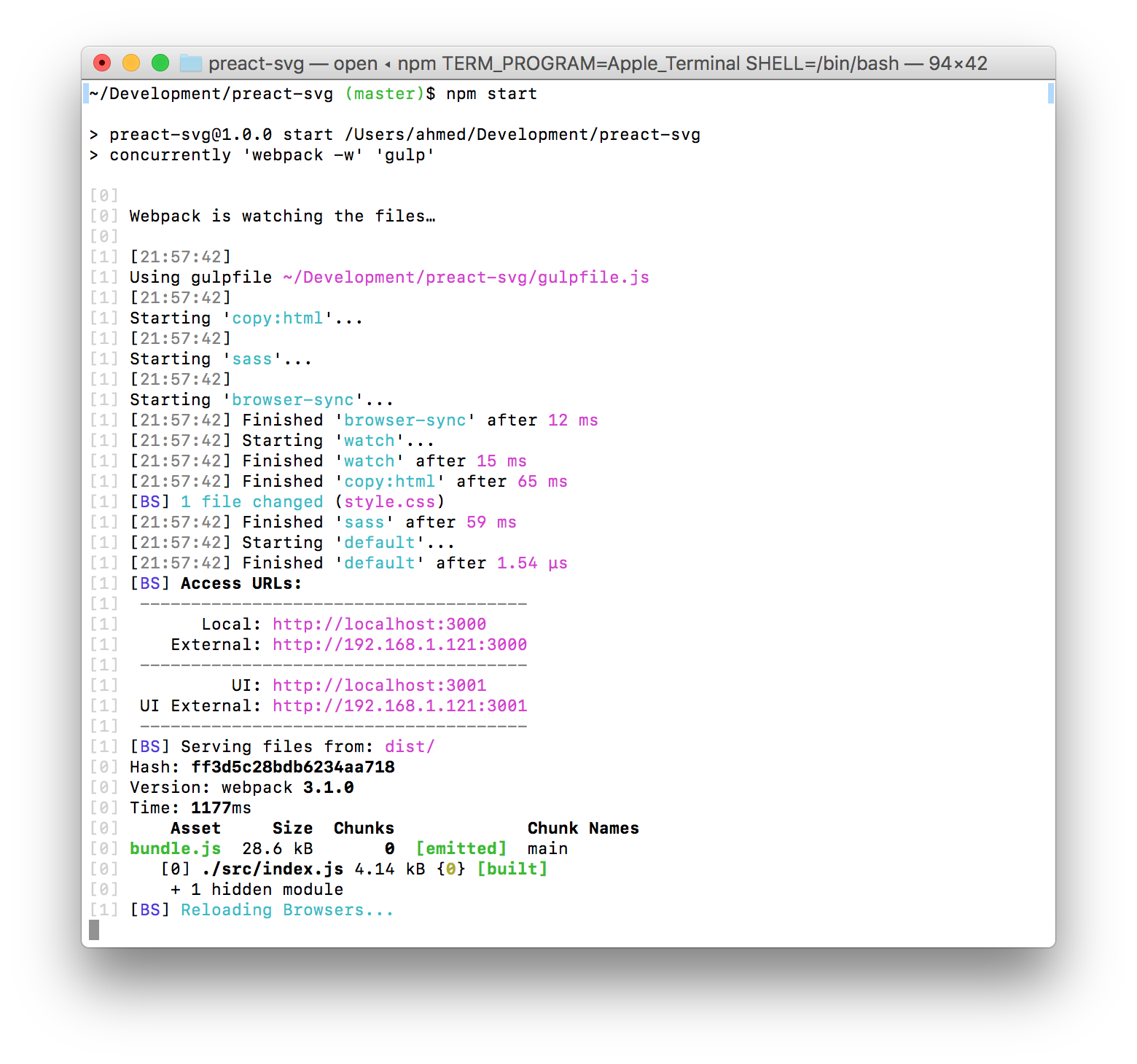
Creating Svg Line Chart With Preact By Ahmed Mahmoud Codeburst for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack?
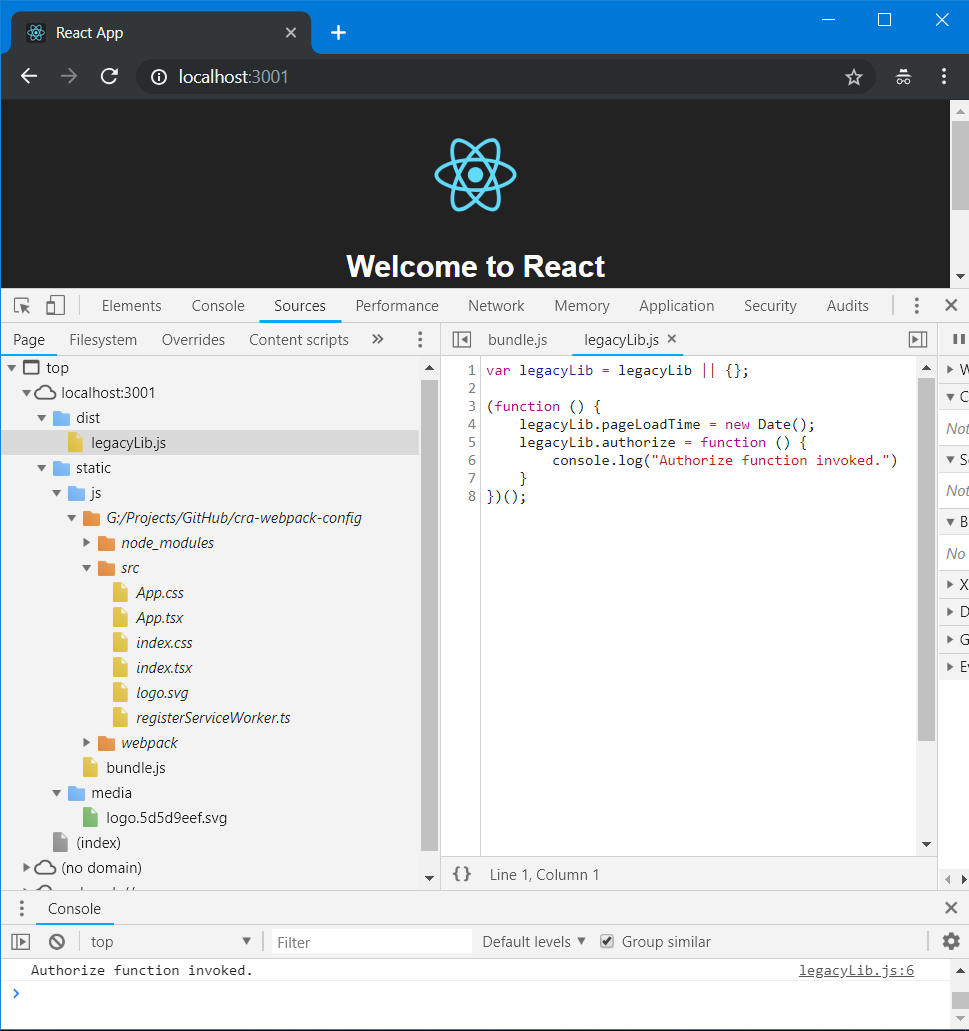
Customize Webpack Configuration Of React App Created With Create React App By Rashiduddin Yoldash Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks. However the example shows using a background image like this:
Getting Started With Webpack Part 6 Working With Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. Every time i use svg images, i want to provide png fallbacks.
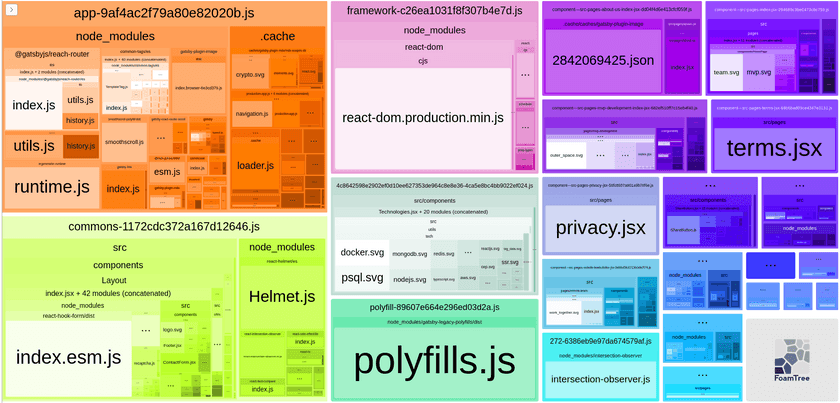
Minimizing Webpack Bundle Size for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This webpack loader inlines svg as module. This loader removes it for you, too. However the example shows using a background image like this:
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this.
Corgi 10 Head 90 Butt Svg Cut Files Download Bundle Svg Webpack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
Download Webpack can be configured by a config file. Free SVG Cut Files
Load Time Optimization Techniques For React Apps for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this.
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module.
Polymer Webpack Loader Webpack ä¸æ–‡æ–‡æ¡£ V4 15 1 Htmlä¸æ–‡ç½' for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this. This loader removes it for you, too. However the example shows using a background image like this: This webpack loader inlines svg as module.
I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
Get Up And Run With Webpack And React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. This loader removes it for you, too. I have my webpack.config set up correctly with the file loader.
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
Polymer Webpack Loader Webpack ä¸æ–‡æ–‡æ¡£ V4 15 1 Htmlä¸æ–‡ç½' for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: This loader removes it for you, too. This webpack loader inlines svg as module.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
React Webpack Bundle Size Is Large Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack? This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Minimizing Webpack Bundle Size for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This webpack loader inlines svg as module. This loader removes it for you, too. However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this.
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Webpack 4 The Complete Guide A Detailed Run Through Of This Module By Esakkimuthu E Better Programming for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this. This loader removes it for you, too.
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Incorporting Webpack Into A Wordpress Theme Part 1 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Reduce Webpack Bundle Size By Eliminating Duplicates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. This loader removes it for you, too.
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
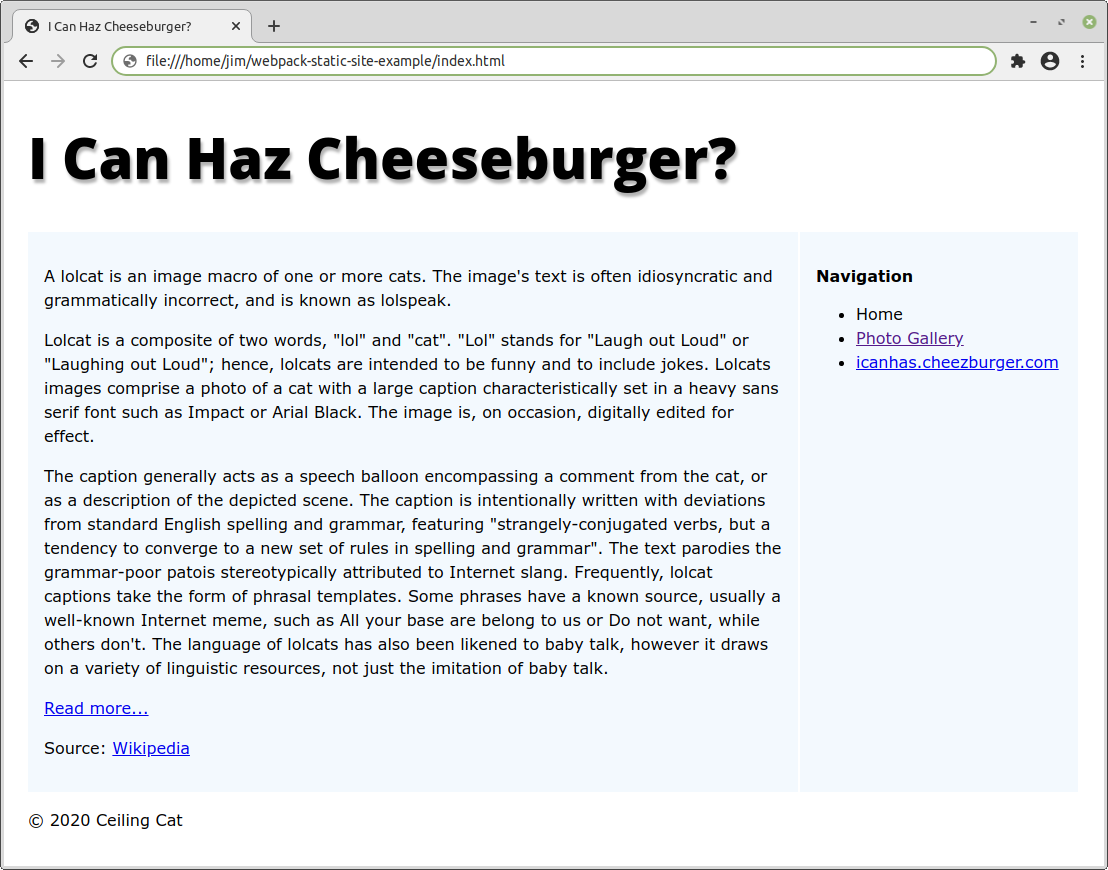
How To Bundle A Simple Static Site Using Webpack Sitepoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Take You Deep Unlock Webpack Series Optimization Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. This loader removes it for you, too. Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack?
However the example shows using a background image like this: This webpack loader inlines svg as module.
A Comprehensive Introduction To Webpack The Module Bundler Theodo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
This webpack loader inlines svg as module. However the example shows using a background image like this:
Starting With Webpack From Scratch Netlify for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Webpack For Real Tasks Bundling Front End And Adding Compilation Ivan Akulov S Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader. This loader removes it for you, too.
I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
How We Reduced Our Initial Js Css Size By 67 Blog Fider for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader.
Moving From Webpack 3 To Webpack 4 Now With Some Exciting Updates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
However the example shows using a background image like this: This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader.
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
Creating Svg Line Chart With Preact By Ahmed Mahmoud Codeburst for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
This loader removes it for you, too. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this.
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
React Svg Images And The Webpack Loader To Make Them Play Nice By Paige Niedringhaus Itnext for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
However the example shows using a background image like this: This webpack loader inlines svg as module.
Webpack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: This webpack loader inlines svg as module. This loader removes it for you, too.
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
Using Webpack With React Pt 1 Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 244+ SVG Design FIle
I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this. This loader removes it for you, too. However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader.
This webpack loader inlines svg as module. However the example shows using a background image like this:

